Add comments to static site build on Jekyll
Thanks to @carl and his toot about adding comments to Hugo static site. Read source for deeper understanding.
Comment Jekyll site
with small changes and tweaking the code to my preferences I’ve added the same implementation to this jekyll site.
You can add comments to any page on your site just adding some keys to your page front-matter section.
comments:
show: true
fediHost: linuxrocks.online
fediusername: carl
fediid: 105463655803971969
beware of front-matter formatting (two spaces indent)
show: true/falseto control visibility
from your toot
https://linuxrocks.online/@carl/105463655803971969
this toot and its thread will load on your website on demand when pressing LOAD/CARGAR comments button (or any link you may want to use to trigger javascript code).

Page template
Jekyll uses templates and html pages to render content, so you need to add this code (my modified version) wherever you want to render comments.
- if section reading show value
- page.comments.key to read toot’s key values
{% if page.comments.show %}
<div class="content">
<h2>Comentarios</h2>
<p>Utiliza a túa conta de Mastodon para / Use your Mastodon account <a class="link" href="https://{{ page.comments.fediHost }}/@{{ page.comments.fediusername }}/{{ page.comments.fediid }}">comentar esta publicación</a>.</p>
<p><a class="button" href="https://{{ page.comments.fediHost }}/interact/{{ page.comments.fediid }}?type=reply">Responder/Reply</a></p>
<p id="mastodon-comments-list"><button id="load-comment">Cargar comentarios</button></p>
<noscript><p>Precisas JavaScript para ver os comentarios.</p></noscript>
<script src="/assets/js/purify.min.js"></script>
<script type="text/javascript">
function escapeHtml(unsafe) {
return unsafe
.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">")
.replace(/"/g, """)
.replace(/'/g, "'");
}
document.getElementById("load-comment").addEventListener("click", function() {
document.getElementById("load-comment").innerHTML = "Loading";
fetch('https://{{ page.comments.fediHost }}/api/v1/statuses/{{ page.comments.fediid }}/context')
.then(function(response) {
return response.json();
})
.then(function(data) {
if(data['descendants'] &&
Array.isArray(data['descendants']) &&
data['descendants'].length > 0) {
document.getElementById('mastodon-comments-list').innerHTML = "";
data['descendants'].forEach(function(reply) {
reply.account.display_name = escapeHtml(reply.account.display_name);
reply.account.emojis.forEach(emoji => {
reply.account.display_name = reply.account.display_name.replace(`:${emoji.shortcode}:`,
`<img src="${escapeHtml(emoji.static_url)}" alt="Emoji ${emoji.shortcode}" height="20" width="20" />`);
});
mastodonComment =
`<div class="mastodon-comment">
<div class="avatar">
<img src="${escapeHtml(reply.account.avatar_static)}" height=60 width=60 alt="">
</div>
<div class="content">
<div class="author">
<a href="${reply.account.url}" rel="nofollow">
<span>${reply.account.display_name}</span>
<span class="disabled">${escapeHtml(reply.account.acct)}</span>
</a>
<a class="date" href="${reply.uri}" rel="nofollow">
${reply.created_at.substr(0, 10)}
</a>
</div>
<div class="mastodon-comment-content">${reply.content}</div>
</div>
</div>`;
document.getElementById('mastodon-comments-list').appendChild(DOMPurify.sanitize(mastodonComment, {'RETURN_DOM_FRAGMENT': true}));
});
} else {
document.getElementById('mastodon-comments-list').innerHTML = "<p>Sen comentarios / No comments</p>";
}
});
});
</script>
</div>
{% endif %}
CSS classes and formatting can be set to better fit into your website.
You have to add purify.min.js and purify.min.js.map to your site to clean and sanitize response from server.
Test it!!
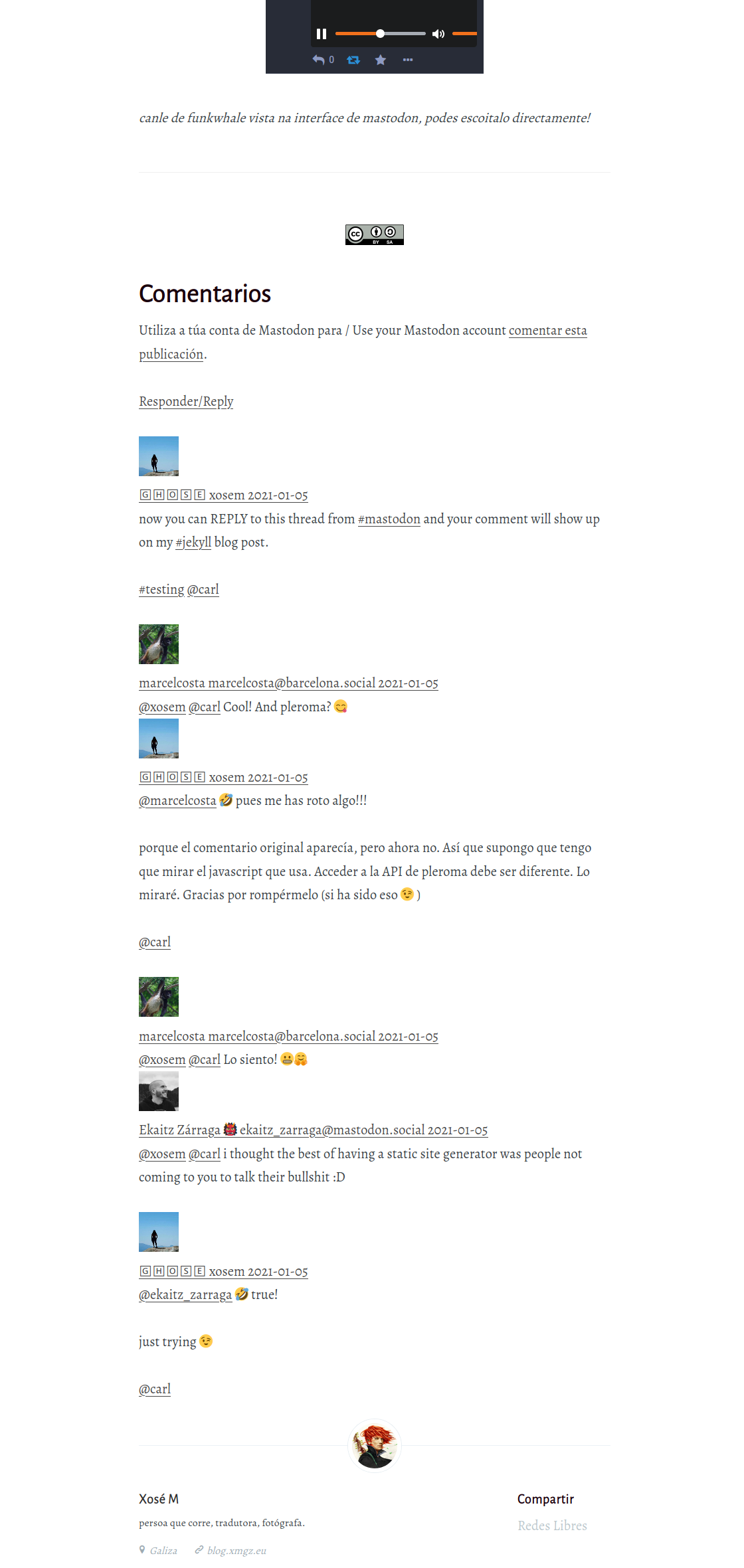
go to the original post on my jekyll blog and comment using your fediverse account
![]()


Comments
October 30, 2022 14:07
Deepmaterial is reactive hot melt pressure sensitive adhesive manufacturer and supplier, manufacturing one component epoxy underfill adhesives, hot melt adhesives glue, uv curing adhesives,high refractive index optical adhesive, magnet bonding adhesives, best top waterproof structural adhesive glue for plastic to metal and glass, electronic adhesives glue for electric motor and micro motors in home appliance. Industrial Hot Melt Electronic Component Epoxy Adhesive
November 1, 2022 17:42
I am keen on such themes so I will address page where it is cool depicted. 온라인바카라
November 2, 2022 18:15
I am keen on such themes so I will address page where it is cool depicted. 플레이포커홀덤머니상
November 8, 2022 08:09
I am keen on such themes so I will address page where it is cool depicted. how to sell payment processing
November 13, 2022 09:57
Mycatttery is the best place of munchkin cat for sale. We are a home kennel dedicated to providing you with high quality Munchkin kittens. munchkin kittens for sale
November 15, 2022 08:55
Welcome to Chris and Bella’s Cattery, we dedicate our lives to the breeding of munchkin cat for sale and Scottish fold munchkin cat for sale for any family who is caring and loving who needs to add our adorable fur babies to their lives. Our kittens and cats are well behave and well trained to fit into any family with kids, birds, dogs and other pets. Getting a munchkin cat, kitten or Scottish fold munchkin from our cattery will mean getting a loving, caring and passionate friend or partner for the rest of your lives. munchkin cat for sale
November 15, 2022 19:28
I feel particularly appreciative that I read this. It is especially useful and to an awesome degree important and I incredibly took in an inconceivable game plan from it. 먹튀사이트
November 6, 2024 03:43
Great
The dynamic interactions in Sprunki Phase 3 Incredibox between sound, animation, and rhythm make it a truly immersive gaming experience.